
Vous souhaitez créer une newsletter mais vous ne disposez d’aucune connaissances techniques pour le faire ? Pas de panique ! En utilisant les bons outils, c’est gratuit et très facile.
Si vous gérez un site internet, un blog, une boutique en ligne ou une association, la newsletter est un outil de communication indispensable pour créer et entretenir un lien avec vos clients, lecteurs ou adhérents.
Créez votre première newsletter
👉 Dans ce guide, découvrez comment créer votre première newsletter, des conseils, des astuces et des exemples de newsletters pour vous aider à trouver l’inspiration !
Table des matières
🔎 Qu’est-ce qu’une newsletter ?
Une newsletter ou lettre d’information est un email que l’on envoie de façon périodique à une liste d’abonnés (également appelée liste de diffusion). Il peut s’agir d’un email promotionnel destiné à mettre en avant l’actualité d’une marque et de ses produits et / ou de contenu éditorial.
L’envoi d’une newsletter régulière peut répondre à plusieurs objectifs :
- Promouvoir des produits ou des services
- Informer sur l’actualité
- Mettre en valeur du contenu éditorial
- Fidéliser une audience
- Générer du trafic récurrent vers votre site / blog
La newsletter est un élément incontournable de toute stratégie marketing que ce soit pour les blogueurs, les e-commerçants ou les entreprises SaaS.
🤔 Pourquoi créer une newsletter ?
On pourrait penser que les newsletters et le courrier électronique sont dépassés, qu’aujourd’hui tout se passe sur les réseaux sociaux. Mais c’est faux : l’emailing reste de loin le canal marketing le plus rentable avec un ROI moyen qui s’élève à 3800 % !
Envoyer une newsletter présente de nombreux avantages. En voici quelques uns :
- Un canal peu coûteux. Envoyer une newsletter est beaucoup moins cher que d’autres types de publicité (par exemple des annonces Google).
- Un outil intuitif. Envoyer une newsletter (ou infolettre) n’est pas sorcier ! Grâce à des outils comme Brevo, Mailjet ou Mailchimp, vous pouvez créer des campagnes newsletters professionnelles sans avoir de connaissances en programmation ou être un expert du marketing.
- Une communication personnalisée. Il est très simple d’envoyer des newsletters individualisées qui répondront précisément aux besoins de vos contacts.
- Des campagnes faciles à automatiser. En plus d’envoyer de simples newsletters, vous pouvez vous servir d’un outil comme Brevo pour envoyer des campagnes de marketing automation (email d’anniversaire par exemple) et des emails transactionnels (confirmations d’achat par exemple).
Alors, convaincu ? Voyons maintenant comment créer votre première newsletter et l’envoyer à votre base de contacts.
🚀 Créer votre newsletter en 10 étapes simples
Pour envoyer une newsletter à un grand nombre de contacts, il n’est pas viable d’utiliser un client de messagerie comme Outlook ou Gmail sur le long terme : en effet, envoyer des emails en masse depuis un client de messagerie classique risque de vous faire passer en spam. Vous devrez donc investir dans un logiciel de newsletter professionnel.
Dans ce guide, vous apprendrez comment préparer votre stratégie, choisir une solution et créer votre newsletter en 10 étapes faciles à suivre.
1️ – Définissez vos objectifs
Avant de commencer, voici quelques conseils pour maximiser le potentiel de votre newsletter.
Une newsletter doit répondre à des objectifs définis et s’intégrer dans une stratégie réfléchie. Pour qu’elle soit efficace sur le long terme, elle doit être plus qu’une simple notification que vous allez envoyer « par défaut » toutes les semaines.
Avant de lancer votre première newsletter, prenez le temps de la penser comme un support éditorial à part entière, exactement comme un site internet ou un blog.
Répondez aux questions suivantes :
- A qui vais-je envoyer ma newsletter ? (Quelle est ma cible et quelles sont ses attentes ?)
- Quelles sont les objectifs de ma newsletter ? (Générer du traffic, des ventes, améliorer ma relation client, travailler la fidélisation de mes lecteurs ?)
- Que vais-je envoyer à mes abonnés ? (Du contenu exclusif, les nouveaux articles de mon blog, des promotions, un nouveau produit, des bons plans, un lien vers une landing page ?)
- A quelle fréquence ? (Newsletter mensuelle, hebdomadaire, quotidienne ?)
- Quelle est la valeur ajoutée pour mes contacts ? (Pourquoi devrait-on s’abonner à votre newsletter ?)
Clarifier tous ces points est essentiel pour que votre newsletter ne soit pas simplement du « bruit » dans la boîte de réception des contacts de votre base de données.
En effet, votre objectif est qu’elle soit attendue, ouverte et lue. Pas qu’elle finisse au fond du répertoire de spam !
Pour y parvenir, il faut créer un rendez-vous avec vos lecteurs en leur fournissant une véritable valeur ajoutée à intervalles réguliers :
- Choisissez une fréquence d’envoi fixe (par exemple, tous les mardis)
- Sélectionnez vos meilleurs contenus et vos offres les plus intéressantes
- Définissez un ton, une identité graphique et une ligne éditoriale reconnaissable
- Différenciez-vous de vos concurrents !
2 – Choisissez un logiciel de newsletter
Avant de pouvoir créer votre newsletter, il vous faudra choisir une solution logicielle.
Il existe aujourd’hui de nombreux outils qui peuvent vous permettre de créer une newsletter. Le choix de l’outil adapté va dépendre de vos besoins. Voici quelques critères que vous pouvez prendre en compte lors du choix de votre logiciel de newsletter :
- Quel est votre budget ? Certaines solutions sont mieux adaptées aux petites et moyennes entreprises, tandis que d’autres conviennent davantage aux grandes entreprises avec des besoins plus complexes.
- Quels sont les autres outils marketing que vous utilisez ? En fonction de vos autres systèmes en place, il peut être judicieux de choisir un logiciel d’email marketing offrant des plug-ins ou des intégrations spécifiques (par exemple, avec WordPress, WooCommerce, Prestashop, etc.).
- Quels sont vos besoins marketing ? Il existe des logiciels qui proposent uniquement la création et l’envoi de newsletter alors que d’autres sont des solutions marketing plus complètes (avec des fonctionnalités comme l’envoi de SMS, un CRM, le marketing automation et bien plus encore). Demandez-vous donc quels sont vos besoins actuels et quels pourraient être vos besoins à l’avenir.
- Quelle langue parlez vous ? De nombreux logiciels de newsletter n’existent qu’en anglais. Pour certains, cela ne pose pas de problèmes… pour d’autres, il faudra mieux opter pour un logiciel de newsletter en français.
Si vous avez besoin de plus de conseils pour choisir, découvrez notre comparatif des logiciels emailing.
Dans ce guide, nous allons utiliser Brevo, un logiciel marketing tout-en-un abordable et en français, mais notez que nos conseils sont applicables à n’importe quel autre logiciel d’envoi de newsletter.
Lancez-vous gratuitement avec Brevo
3 – Adaptez votre design à votre identité visuelle
Pour que votre newsletter soit plus crédible, elle doit refléter l’identité visuelle de votre marque.
Un moyen simple de le faire est de toujours intégrer le logo de votre marque en haut de votre newsletter, afin que vos lecteurs puissent vous reconnaître immédiatement.
Le template par défaut de l’éditeur Drag & Drop de Brevo intègre un emplacement prévu à cet effet :


Pour le reste, utilisez les polices d’écriture et les couleurs adaptées à votre charte graphique.
4 – Commencez par le plus important
Construisez votre newsletter sur le modèle de la pyramide inversée : votre message le plus important doit apparaître en premier !
La pyramide inversée est un principe de rédaction et de webdesign qui consiste à aller droit au but en révélant immédiatement les informations essentielles, avant d’aller progressivement dans les détails.
Lorsque vos contacts lisent votre newsletter, ils n’ont que très peu de temps à vous accorder. Ils reçoivent en effet beaucoup d’emails, et leur attention est sollicitée de toutes parts, que ce soit par d’autres newsletters ou par des messages personnels.
Vous devez donc faire en sorte que votre message le plus important apparaisse en premier : il peut s’agir d’une offre promotionnelle, d’une actualité ou d’un article de blog dont vous êtes particulièrement fier.
Les informations les plus importants de votre newsletter doivent se situer above the fold – en français : au-dessus de la ligne de flottaison. Celle-ci désigne la ligne (en général le bas de votre écran) qui sépare la partie immédiatement visible d’un email de la partie invisible à laquelle vous ne pouvez accéder qu’en scrollant.
Proposez donc tout de suite vos produits les plus intéressants au début de votre mailing et n’hésitez pas à utiliser des images mouvantes pour capter l’attention de vos destinataires. Pour celles-ci, nous conseillons l’utilisation de GIF animés au lieu de vidéos classiques – qui s’afficheront mal dans la plupart des clients de messagerie.
Exemple de l’utilisation de la ligne de flottaison avec la newsletter du site MOO :


5 – Soignez vos call-to-action
Les call-to-action permettent à votre newsletter d’atteindre son objectif en incitant vos destinataires à interagir avec votre site.
Un call-to-action est un bouton qui incite votre destinataire à effectuer une action précise.
C’est un élément central puisque c’est lui qui permet de remplir l’objectif que vous souhaitez atteindre avec votre newsletter : générer du trafic, des ventes, des partages…
Pour qu’il soit efficace, votre Call-To-Action doit être bien mis en valeur :
- Choisissez une couleur qui tranche avec le reste de votre newsletter
- Choisissez un texte avec un verbe d’action (« Découvrez nos offres », « Je m’inscris »…)
- Placez-le à un endroit stratégique !
Votre newsletter peut être centrée sur un seul call-to-action, comme le fait par exemple Showroomprive.com :


Il se peut également que votre newsletter ait un objectif plus large, comme promouvoir plusieurs contenus qui pourraient intéresser vos destinataires.
C’est le cas notamment des newsletter de blogs qui intègrent plusieurs articles, ou des marques qui souhaitent mettre en avant plusieurs catégories de produits.
Dans ce cas, les boutons d’appel à l’action sont particulièrement importants puisqu’ils permettent de renvoyer les lecteurs intéressés par tel ou tel élément vers la page correspondante de votre site.
Exemple avec la newsletter de Nestlé qui met en avant plusieurs recettes :


6 – Boostez votre taux d’ouvertures en optimisant l’objet, le preheader et le nom d’expéditeur
Optimisez l’objet, le preheader et le nom de l’expéditeur de votre newsletter pour être facilement identifiables par vos abonnés et maximiser votre taux d’ouverture.
Au delà du contenu à proprement parler de votre newsletter (le corps de l’email), il est important de paramétrer avec soin les éléments qui apparaissent en boîte de réception avant l’ouverture :
- L’objet
- Le preheader
- Le nom de l’expéditeur
Ces éléments ont une influence capitale sur le taux d’ouverture de votre newsletter, puisqu’ils sont les premiers contenus à être vus par vos contacts et renseignent ces derniers sur le contenu de l’email.
L’objet de votre newsletter doit à la fois attirer l’attention de votre contact, lui donner une idée du contenu de l’email et le convaincre de l’ouvrir.
En raison de la forte proportion de consultation des emails depuis un appareil mobile, nous vous conseillons de ne pas excéder 50 caractères. A ce sujet, retrouvez tous nos conseils pour rédiger un bon objet d’email.
Le nom d’expéditeur est un élément qui devrait rester le même d’une newsletter à l’autre : ici, le but est de vous assurer que vos abonnés vous reconnaissent. A vous de choisir un nom d’expéditeur plutôt formel (par exemple : l’Equipe Brevo) ou plus humain (par exemple : Alex de Brevo).
Le preheader est un texte de prévisualisation qui apparaît généralement après l’objet d’un email en boîte de réception, destiné à donner un aperçu de son contenu.
S’il n’est pas paramétré, il est généré par défaut à partir des premières lignes de texte de votre email.
Le problème, c’est que ces dernières ne sont pas toujours celles que l’on souhaiterait mettre en avant, notamment lorsqu’il s’agit du lien miroir de l’email !
Tout comme pour l’objet, la taille du preheader est limitée sur mobile : en moyenne, seuls les 35 premiers caractères sont visibles sur un smartphone en mode portrait.
7 – Optimisez votre newsletter pour l’affichage sur mobile
À l’heure où plus de la moitié des emails sont ouverts sur mobile, il est indispensable d’optimiser vos newsletters afin qu’elles s’affichent parfaitement sur tous les terminaux.
Le temps d’attention des internautes est encore plus restreint lorsqu’ils sont sur leurs smartphone : on ne vous pardonnera pas le moindre faux pas. Un email qui s’affiche mal sur mobile fera plonger votre taux d’ouvertures et donc l’efficacité de vos campagnes newsletter.
Heureusement, tous les template proposés par Brevo sont déjà en responsive design (optimisés pour l’affichage sur mobile). Vous pouvez donc créer vos newsletter sans trop de soucis.
Cela dit, il y a tout de même quelques éléments à prendre en compte :
- L’objet doit être court et percutant. Un objet trop long risque de ne pas s’afficher complètement sur mobile.
- Veillez à ne pas utiliser une taille de police trop petite pour que le texte reste lisible sur mobile – au moins 18 pixels.
- La luminosité de certains smartphones baissant avec la batterie, veillez à utiliser des contrastes de couleurs forts (éviter par exemple le contenu blanc sur fond gris).
- Réduisez au maximum la taille de vos newsletters afin qu’elles chargent rapidement sur mobile – évitez les pièces jointes et les images trop grandes.
8 – Optimisez la délivrabilité de votre newsletter
La délivrabilité est la capacité d’un email a être remis dans la boîte de réception d’un destinataire sans finir en spam.
La délivrabilité est un vaste sujet auquel nous avons consacré de nombreux articles et guides, car pour optimiser la délivrabilité d’une newsletter, il faudra prendre en compte des mesures techniques comme respecter des bonnes pratiques en terme de rédaction de contenu.
Vous pouvez commencer par respecter ces 3 « commandements » afin d’optimiser la délivrabilité de votre newsletter :
- Utilisez une adresse email correspondant à votre nom de domaine. Assurez-vous d’utiliser votre adresse email professionnelle ([email protected] par exemple, au lieu de [email protected])
- Évitez les spam words. Ce sont des mots que les filtres anti-spam considèrent problématiques : vous trouverez une liste de spam words ici.
- Nettoyez vos listes de contacts. Assurez-vous d’avoir un carnet d’adresses « propre » et n’envoyez jamais à des contacts inactifs ou à des adresses qui n’existent plus.
Pour plus de conseils qui vous aideront à booster la délivrabilité de votre newsletter, vous pouvez aussi lire cet article avec 10 astuces spéciales délivrabilité.
9 – Personnalisez vos contenus
Un logiciel comme Brevo vous propose de nombreuses fonctions de personnalisation pour envoyer des newsletters individualisées !
Pour réellement envoyer des emailings efficaces, il faut que vos contenus soient personnalisés en fonction de vos destinataires.
Vous pouvez par exemple adapter votre image de teaser en fonction de vos clients ou proposer des produits différents en fonction des groupes cibles (par exemple : les femmes, les hommes, les personnes ayant déjà acheté, les nouveaux inscrits, etc.).
Plus vos messages seront individualisés, plus votre taux de conversion sera important !
10 – Respectez le RGPD
Le Règlement Général sur la Protection des Données (RGPD) régule l’usage de données personnelles – comme des adresses email – au sein de l’Union européenne.
Depuis le 25 Mai 2018, toute entreprise qui collecte et/ou traite des données de citoyens européens se doit de respecter le RGPD. Cela est d’autant plus important si vous utilisez ces données à des fins commerciales (par exemple, en envoyant des emails avec des produits à acheter).
En cas de non respect du dispositif, les entreprises peuvent se voir infliger des amendes allant de 2% à 4% du chiffre d’affaires et jusqu’à 20 millions d’euros pour les infractions les plus graves. Le RGPD n’est donc pas à prendre à la légère !
Pour envoyer des newsletters conforment au RGPD, veillez à respecter les points suivants :
- Collectez toujours le consentement explicite de vos destinataires de newsletter. Votre formulaire d’inscription doit toujours contenir une case à cocher (et surtout pas de cases précochées !) et idéalement, vous utiliserez le processus de double opt-in. Dans ce cas, un email sera envoyé avec un lien de confirmation. Le contact sera ajouté à votre carnet d’adresses uniquement lorsqu’il aura cliqué sur ce lien.
- Permettez à vos abonnés de se désinscrire en 1 clic. En bas de votre newsletter, veillez toujours à insérer un lien de désabonnement visible et qui permet à vos contacts de se désinscrire de votre newsletter immédiatement.
- Permettez à vos contacts d’accéder à leurs données. Vous devez être en mesure de fournir à vos contacts les données dont vous disposez sur eux, s’ils le demandent. Vous devez aussi toujours expliquer clairement à quelle fin vous collectez leurs données.
Pour en savoir plus sur Règlement Général sur la Protection des Données, découvrez notre page dédiée au RGPD.
🧐 À qui envoyer vos newsletters ?
Créer une newsletter c’est bien…. mais encore faut-il avoir des contacts à qui l’envoyer !
Si vous disposez déjà d’une liste de contacts, vous pouvez simplement l’importer dans votre logiciel de newsletter. Si ce n’est pas le cas, il vous faudra tout d’abord collecter des adresses à l’aide d’un formulaire d’inscription.
Voyons maintenant plus en détails ces deux cas de figure.
➡️ Importez vos contacts
Si vous disposez déjà d’une liste de contacts opt-in qui ont accepté de recevoir votre newsletter, voici comment les importer.
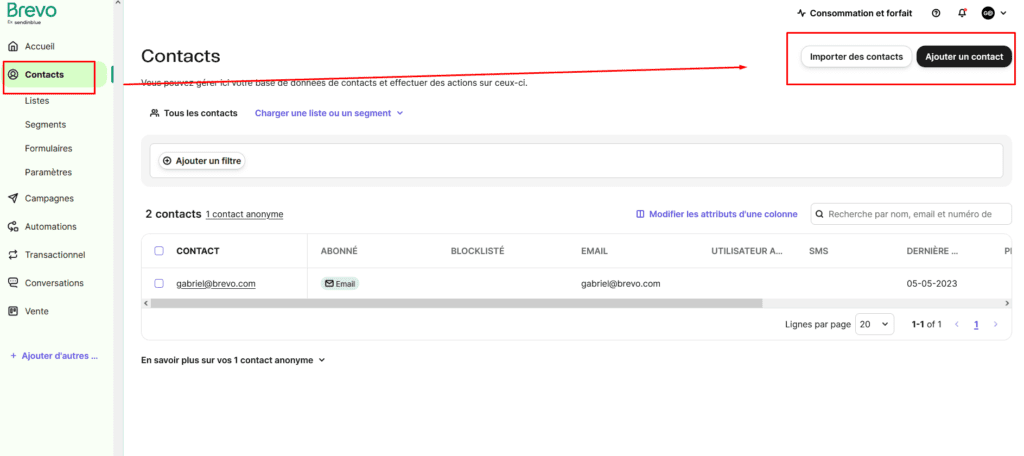
Pour importer vos contacts sur Brevo, cliquez sur « Contacts » dans le menu de la colonne de gauche ou en haut puis sur le bouton « Importer des contacts » situé en haut à droite de votre écran :


Vous aurez alors le choix entre plusieurs méthodes :
- Import via fichier CSV ou TXT
- Ajout manuel
- Copier-coller
Pour plus d’information, lisez notre tutoriel détaillé :
➡️ Mettez en place votre formulaire d’inscription
Avant de créer votre première newsletter, il faut donner à vos visiteurs la possibilité de s’y abonner ! Pour ce faire, créez un formulaire d’inscription sur Brevo et intégrez-le à votre site.
Brevo vous permet de créer des formulaires opt-in personnalisés que vous pourrez intégrer à votre site, comme sur notre blog :


Dans l’interface de Brevo, cliquez sur « Formulaires » sous « Contacts » puis sur « Créer un nouveau formulaire d’inscription«


Vous voici arrivé dans l’éditeur de formulaire !
Il ne vous reste plus qu’à personnaliser votre formulaire en changeant les textes, les couleurs et les polices de chaque élément :


Une fois votre formulaire personnalisé, définissez vos paramètres d’inscription :


- Pas d’email de confirmation : le contact est ajouté à votre liste sans email de confirmation
- Email de confirmation simple : le contact est ajouté à votre liste et un email de confirmation est envoyé
- Email de double confirmation : le contact n’est ajouté à votre liste qu’après avoir cliqué sur un lien de validation envoyé dans un email de confirmation.
Nous vous recommandons de mettre en place un système de confirmation double opt-in : en effet, cela vous permettra d’éviter de récolter des adresses email erronées ou inactives qui risqueraient de faire baisser votre délivrabilité.
Une fois vos paramètres d’inscription configurés, sélectionnez la liste de contacts à laquelle vous souhaitez lier votre formulaire d’inscription.
Tous les contacts qui s’inscriront via ce formulaire seront automatiquement ajoutés à la liste sélectionnée !
Intégrer votre formulaire sur votre site ou blog :
Pour intégrer votre formulaire, cliquez sur l’onglet « partager » :


Vous verrez alors apparaître un pop-up avec un lien vers le formulaire ainsi qu’un code à intégrer sur votre site. Choisissez la version iframe pour l’intégrer facilement dans vos pages web :
💚 Conclusion
Voilà, vous avez entre vos mains le guide complet pour créer votre newsletter facilement et gratuitement !
Les avantages d’une newsletter sont nombreux et peuvent être cruciaux pour une entreprise ou une organisation cherchant à établir et à maintenir un lien solide avec son public cible.
L’envoi de votre newsletter régulièrement permet de rester en contact direct avec vos abonnés, leur fournissant ainsi des informations importantes, des mises à jour sur vos produits ou services, ou même du contenu exclusif.
La personnalisation est un atout majeur des newsletters. Grâce à des données démographiques ou comportementales, vous pouvez adapter le contenu pour répondre aux intérêts spécifiques de chaque abonné, augmentant ainsi le taux de clics et l’engagement.
Les modèles de newsletter préconçus simplifient la mise en place de campagnes efficaces. Avec des options de glisser-déposer intuitives, vous pouvez facilement créer des newsletters attrayantes et professionnelles, même sans compétences techniques avancées.
Créez une newsletter avec Brevo
Pour la création de newsletter, nous vous conseillons Brevo (anciennement Sendinblue), un logiciel marketing complet qui vous permet de créer le contenu de votre newsletter, de gérer l’envoi d’emails personnalisables et bien plus.
De plus, vous pouvez organiser de nombreux types de campagnes même avec la version gratuite de Brevo : personnalisez le contenu de vos différents types de newsletter, réalisez des campagnes a/b testing, des campagnes automatisées et bien plus encore. Un must pour tous les marketeurs !
Que ce soit pour une promo simple ou dans le cadre d’une stratégie inbound marketing plus complexe, et quel que soit votre nombre d’abonnés, l’outil newsletter reste incontournable.
Créez et envoyez de magnifiques newsletters dès maintenant avec Brevo : c’est gratuit jusqu’à 9 000 emails / mois.







Commentaires
Comment supprimer des newsletter déjà envoyées
Envoyer une seconde newsletter demandant à vos contacts de supprimer la première 😉
Plus sérieusement, il n’est pas possible d’annuler l’envoi une fois que la newsletter a été expédiée. Le mieux est de s’assurer deux fois plutôt qu’une que vous n’avez rien oublié en utilisant notre checklist pré-envoi !
Bonjour, avez vous des solutions pour créer un fomulaire (en guise de Widget) qui soi « stick » lorsque l’on scroll sur l’article ?
Merci d’avance de votre réponse
Bonjour. Est-il possible de créer des liens dans la newsletter (renvoi vers une partie annexe, par exemple) ? Merci et bien cordialement.
Bonjour Yan, bien sûr il est possible d’intégrer des liens, que ce soit sur du texte, des boutons ou des images. Je vous recommande de tester par vous même !
Bonjour, Je suis un particulier et j’ai besoin d’envoyer des emails type newsletter. Puis-je utiliser les services Sendinblue sans être une société (Particulier) et aussi sachant que je ne suis pas soumis à la législation GDPR (Particulier vers Particulier) ?
Bonjour Jonathan,
Rien ne vous interdit d’utiliser Sendinblue en tant que particulier. En revanche, même en tant que particulier vous n’avez pas le droit d’envoyer des emails non sollicités. Par exemple, vous pouvez utiliser Sendinblue pour envoyer vos faire-part de mariage, mais vous ne pouvez pas l’utiliser pour promouvoir un évènement privé auprès de personnes que vous ne connaissez pas.
En espérant que cela réponde à votre question !
Numa @ Sendinblue
Super article, est-ce que Sendinblue est adapté pour les blogueurs ? J’ai écrit un article similaire sur comment créer une newsletter : https://lesacados.com/creer-une-newsletter du coup si c’est le cas pour Sendinblue, je peux l’ajouter à la liste.
Bonjour Ryan,
Bien sûr nous sommes adaptés aux blogueurs, vous devriez adorer notre éditeur de newsletter et nos possibilités d’automatisation 🙂
Surtout si vous avez un petit budget, car nous ne facturons pas le nombre d’abonnés à votre newsletter contrairement à Convertkit…
Je vous encourage à essayer Sendinblue avec notre plan gratuit !
Bons voyages,
Numa @ Sendinblue
Superbe article complet et précis qui est une excellente méthodologie pour initier des étudiants à la plateforme !
Je me permets de mettre le lien de l’article dans mon support de cours.
MERCI.
Nous sommes ravis que nos articles servent à former les étudiants à l’email marketing !
N’hésitez pas si vous avez des questions 🙂
Numa @ Sendinblue
Bonjour est -Il possible d’intégrer le formulaire d’inscription sur Facebook?
Bonjour,
Est-il possible de créer une newsletter automatisée sous le format suivant ?
– je créé une série de newsletters en amont (ex : une série 10 emails avec un email envoyé chaque jour)
– un abonné s’inscrit un jour J, il reçoit la newsletter du jour J jusqu’au jour J+10
– un abonné s’inscrit à J+1, il reçoit la même newsletter de J+1 jusqu’à J+11
Merci par avance pour votre aide,
Bonjour Alex,
Oui c’est tout à fait possible ! Il suffit de créer chaque newsletter en tant que template puis de créer un scénario de marketing automation qui se déclenche lorsqu’un nouvel utilisateur s’inscrit à votre liste. Vous n’avez plus qu’à paramétrer l’envoi de chaque newsletter en spécifiant un délai de 1 jour, 2 jours, 3 jours après son inscription… et ainsi de suite.
Pour plus d’informations je vous encourage à lire notre guide du Marketing Automation : https://fr.sendinblue.com/blog/marketing-automation-definition/ 😉
Bonjour, puis-je envoyer une newsletter à une lise de mes amis à qui j’envoie déjà actuellement par email des messages de style réflexion ou poésie ? Et de garder un historique des textes pour ceux qui voudraient consulter une newsletter envoyée il y a quelque temps.
Bonjour José, oui c’est possible ! Vous conserverez toutes vos newsletters sur votre compte Sendinblue et vous pouvez partager les liens de la version web pour les afficher dans un navigateur.
Bonjour, j’ai l’impression que votre plateforme n’est pas intégrable directement sur Squarespace, et qu’il faut utiliser Zapier? Est-ce juste? Pour l’instant je recueille mes abonnements à ma NSL via Squarespace/googledrive. Si je ne veux pas utiliser Zapier, comment, je peux utiliser votre plateforme et l’optimiser avec mon site internet?
Par avance, merci pour votre aide.
Cordialement,
Bonjour, Je suis blogueuse et j’aimerai créer un mail automatique dès qu’un article est posté sur le blog. Comment faire?
Bonjour Elodie !
Cela tombe bien, cette fonctionnalité va sortir dans les prochaines semaines. Restez connectée !
Bon blogging,
Numa @ Sendinblue
Bonjour,
Je souhaite changer le modèle de Lettre d’Information de mon blog, et j’ai la même question que celle posée par Elodie. Je crée un ou deux messages par semaine, qui actuellement (avec Feed Burner) sont envoyés automatiquement à mes abonnés (200 environ). Quand cette fonctionnalité sera-t-elle opérationnelle ? Merci d’avance, Philippe
Bonjour,
Est-il possible de modifier la couleur des boutons ? je n’ai pas trouvé comment le faire… Merci par avance et bonne journée
Bonjour, une fois votre bloc « bouton » placé à l’endroit souhaité, il suffit de cliquer sur le bouton lui-même pour voir apparaître les paramètres associés à droite de l’écran, dont la couleur du bouton et celle du texte du bouton. Attention, il faut bien cliquer sur le bouton lui-même et pas à côté, sinon ce sont les options du bloc (ou l’on peut notamment modifier la couleur de l’arrière plan) qui apparaissent.
Prêt à aller plus haut avec Brevo ?
Tous les outils dont vous avez besoin pour communiquer avec vos clients et développer votre entreprise.
Gratuit. Inscrivez-vous !